My Career Goals
As a web designer, my goal is to create functional and visually captivating websites that offer seamless user experiences. I’m committed to understanding both the design and development aspects of web creation, ensuring that my work is not only beautiful but also technically sound. I aim to grow by mastering design systems, responsive layouts, and front-end development, ultimately creating digital products that adapt to the evolving needs of users and industries.
My Favorite Style, Designer, or Studio
My Inspiration
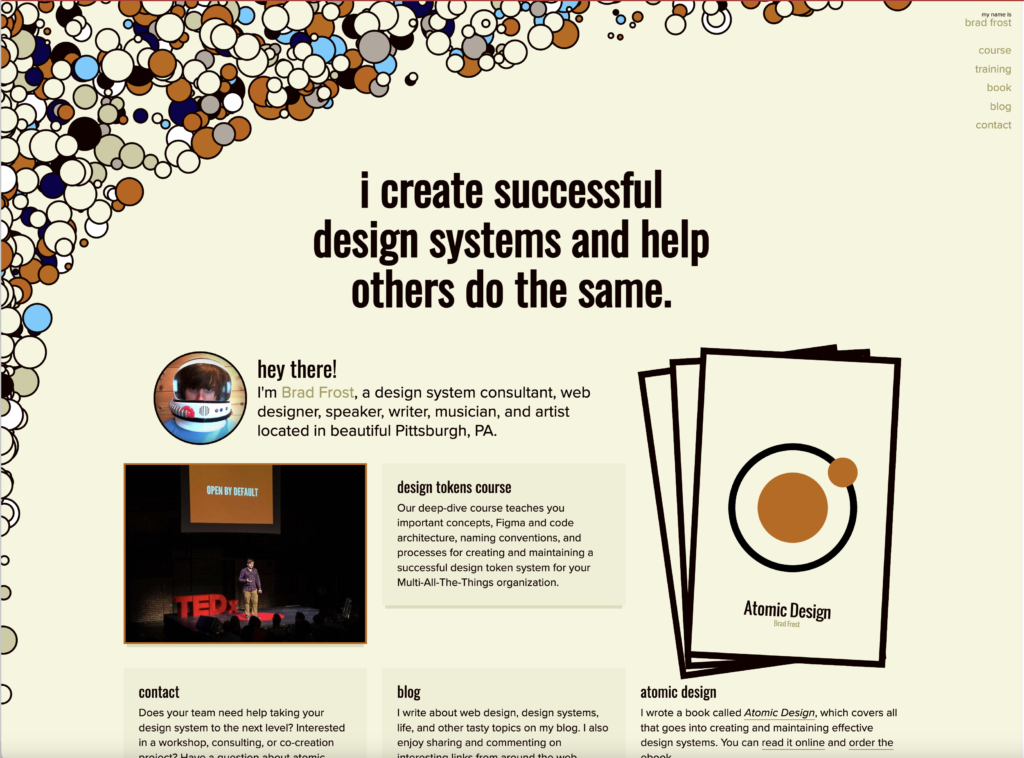
One of my biggest inspirations is Brad Frost, a web designer and front-end developer renowned for his Atomic Designmethodology. His approach to creating scalable and reusable design systems resonates with me deeply. By focusing on both the aesthetic and technical aspects of web design, he has shown how powerful it is to integrate design and code to create harmonious, functional user experiences.
I’m drawn to minimalist design, where beauty emerges through simplicity. Clean layouts, thoughtful typography, and user-centered navigation define my style. Brad Frost’s work, particularly his Atomic Design methodology, emphasizes creating modular, consistent design systems that enhance both user experience and development efficiency. His ability to blend design and development to create cohesive, functional digital experiences is something I deeply admire.
Why I Chose This Favorite
I chose Brad Frost as my inspiration because his philosophy of Atomic Design aligns perfectly with my goals. His methodology promotes creating smaller, reusable components that come together to form a cohesive, scalable design system. This approach ensures that websites are not only visually appealing but also adaptable, maintainable, and user-friendly. I strive to follow his example by learning how to bridge the gap between design and code, making my designs both beautiful and practical.
Three Design-Related Websites I Admire
- Awwwards
Awwwards showcases the best web designs from around the globe. I admire this platform because it celebrates creativity and innovation in web design while providing a space for designers to push boundaries. It’s a great resource for inspiration and a reminder of the diverse possibilities in design. - Smashing Magazine
Smashing Magazine is one of my go-to sites for practical advice and tutorials on web design, development, and UX. It’s a resource that helps me stay up-to-date with best practices, and its in-depth articles provide valuable insights for growing as a designer and developer. - CSS-Tricks
CSS-Tricks is an indispensable tool for anyone who wants to dive deeper into web design and development. I admire its clear, accessible content on CSS and front-end development. It has been an essential part of my journey in learning how to code while keeping my designs functional and beautiful.